Cargill Live Animal Procurement
Overview
Context: LAP is a product where cattle buyers can track and record their purchases at auctions and in the field. This application had not been launched yet and had also lacked a designer for a while. I took over this product and added new features, cleaned up the already existing design, and presented my work to the users who would actually utilize the product.
Our goal: Enable cattle buyers to document purchases in real-time at an auction quickly and accurately.
Role
UX/UI Designer
Design thinking
Discussing requirements
Talking with users
Tools
Figma, Sketch, Invision
Timeline
10 months
Problem Statement
How can we...
create a form for auction buyers to fill out accurately in a fast- moving auction
Goals
Create screens that are easily scannable
Make screens that can be used on multiple devices and varying locations (outside)
Help users recover from errors
Create a design system for developers to reference
Constraints
Development constraints- lacked a completed design system
Limited time & Budget
Research
Initial Design
This was the initial design given to me by the previous designer. This screen is used during an auction, where cattle buyers would quickly record purchases.
The main issues according to users were:
Have to scroll to get to the bottom of the page
No particular hierarchy
Need to be able to tab through smoothly
Hard to see when working in the sun
Wireframes
Iteration 1- Step in the Right Direction!
The first thing our team did was talk with the users to understand what fields are required for every showlist entry and the best way to group the fields for the quickest data entry. Our goal was to condense certain sections while retaining the most important information on the screen. We had to keep in mind that users would use both touch and keyboard to navigate through the page.
Goals after talking with users:
Condense estimates
Balance the sides while keeping the order the users are used to
Keep it to one page
High Fidelity
Enhanced Design
We determined together that vendor and showlist details could be an accordion since that information isn’t necessary at all times when entering a showlist. We received feedback that the white form fields on a white background were hard to see at all times, prompting us to change the background color to gray. Finally, we condensed the estimates section since the text boxes on the original version took up a lot of unnecessary space. Overall, we created a more streamlined fed showlist entry that our users were very happy with.
Goal: Condense certain sections while retaining the most important information on screen. Keep in mind users would use both touch and keyboard to navigate through the page.
Features:
Fits on one page
Gray background so text boxes pop
Information is chunked
Vendor and Showlist details condensed into accordion
More streamlined
Project Highlights
Other LAP Screens
Problem
Currently, within the transaction summary screen, buyers need to go to other screens to take actions on purchases. We need to find a way to enable buyers to take various actions on purchases within the transaction summary screen to save time and ensure they don’t get behind.
Solution
Since the screen already included a column layout, we had the idea to add a checkbox indicator, which would highlight the row for actions to be taken on. We also figured this was a pattern that could be reused on different screens like contracts. Next, we decided to add an action bar at the top of the screen where according to what actions could be taken on the number of purchases highlighted, the user could perform those necessary actions. Then the user would either have to confirm their action with a modal or would receive a notification that their action had been placed. This was a huge help to the auction buyers as they now had a one-stop shop for all they need to accomplish in the transaction summary screen.
Problem
Currently, when buyers go on vacation, the process to allow someone to fill in for them is tedious and doesn’t allow the user to make edits once the delegation is submitted. Buyers need a way to add a delegate buyer seamlessly with the option to delete or edit if things change.
Solution
This was an ask from the business that allowed me to explore and create a flow within the constraints of the Cargill design system. This flow needed to show delegations for all buyers, as well as be a place where delegations could be added or edited. The buyer can search their name and the dates they require a delegate. From there, they can search for delegates and add up to 5. We wanted to make sure the user had the opportunity to edit and delete delegates easily to save time and clicks. Once the delegation is completed, the current delegations section will populate and the user has the freedom to edit or remove the delegation they just entered.
Problem
Sketch and Invision were lagging and required two programs to handoff to developers. Sketch is not collaborative and the design library needs to be redone to include new components.
Solution
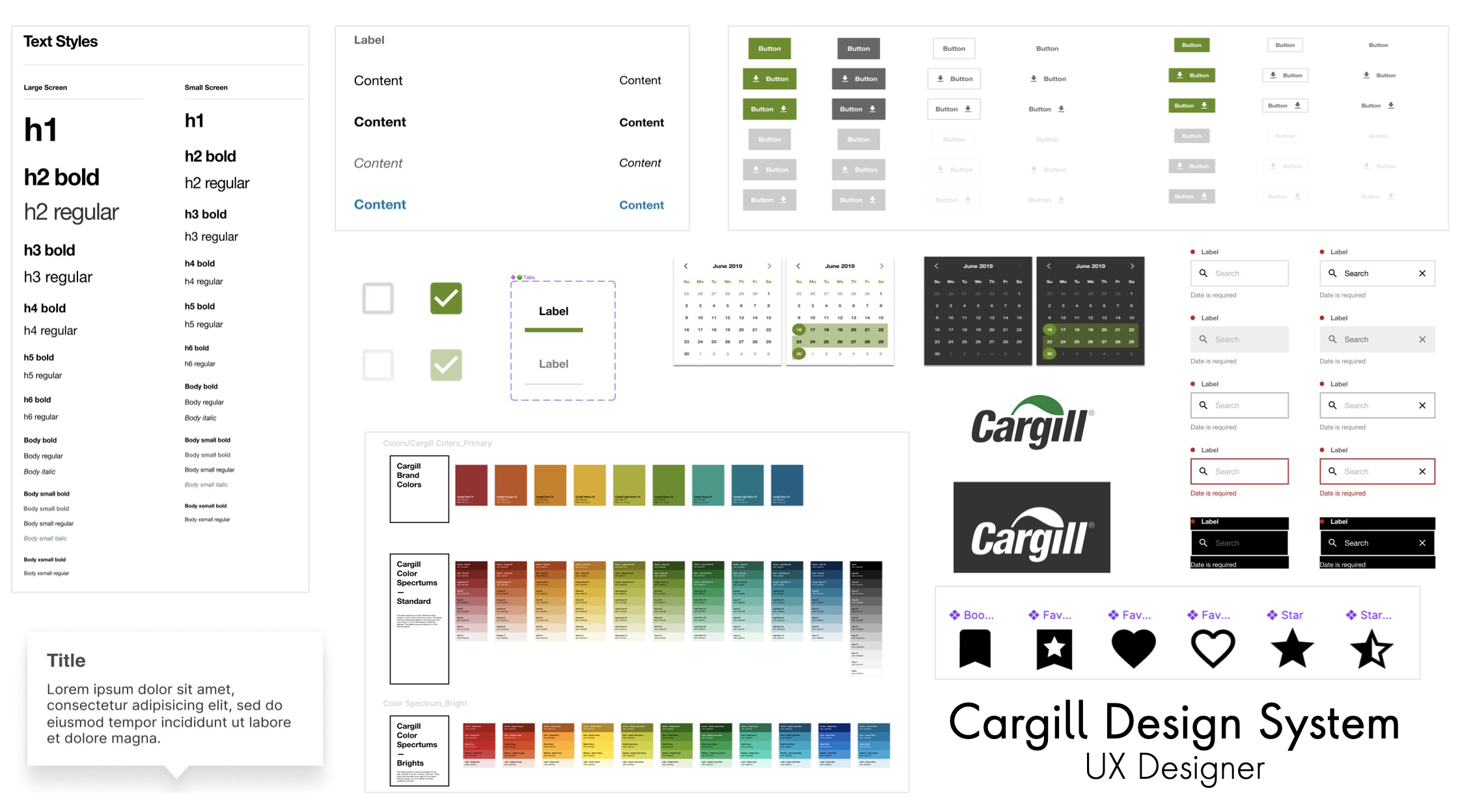
The team used this opportunity to start transitioning the design system to Figma. Here, I helped bring over 200+ screens and a component library, most of which we had to rebuild using Figma components. Since this was the first time Cargill had a real design system, I had the opportunity to play a large role in making decisions for how it should work.
Next Steps
Launch application for more holistic user feedback
Implement dark mode since buyers are using their devices in the sun
Find a more universal way to organize data on all screens
Use new design system
Impact and Lessons
More autonomy over the design since it was in early stages
Supportive team makes all the difference
Having real-time user feedback speeds things up quite a bit
Learned how to create a design system and how to establish best practice rules and guidelines